Rows and Widgets Overview
Please note: this article is only applicable to websites built after November 2018.
In this article we cover the purpose and use of rows and widgets on the pages of your website. Detailed use of these elements will be covered in other articles.
In this article:
- Considerations
- Detail
- Dos and Donts
- Common Problems/Mistakes
- Common Questions/FAQs
- Related Articles/See Also
Considerations/Prerequisites
This article is only applicable to MSW V2 websites. These features are not available on older MSW websites.
Detail
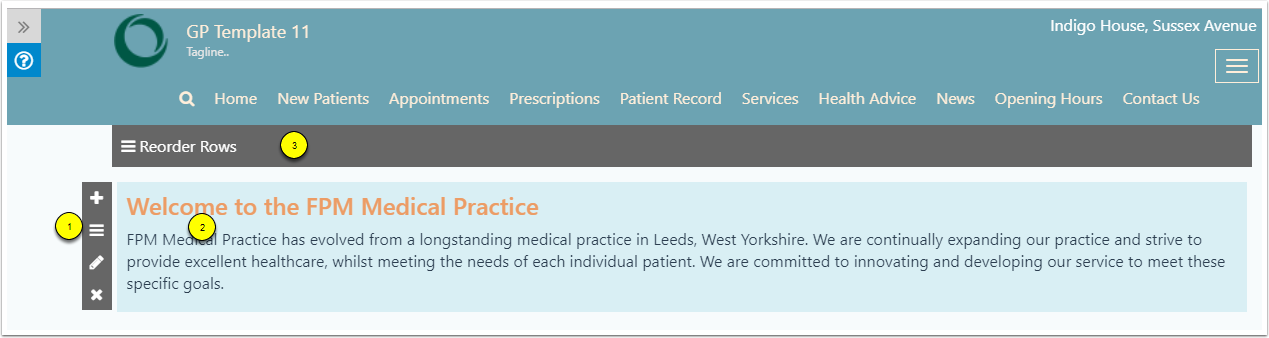
Rows and Widgets are used to easily arrange items on your web pages as you please. You can think of them in the same way you would a table layout in Word, creating rows and adding up to 3 items (widgets) per row.

This allows you to easily arrange items such as text blocks, Facebook and Twitter feeds, news, images and almost anything else you could require in a way that suits you on the page but without losing responsiveness when your website is viewed on a mobile device.
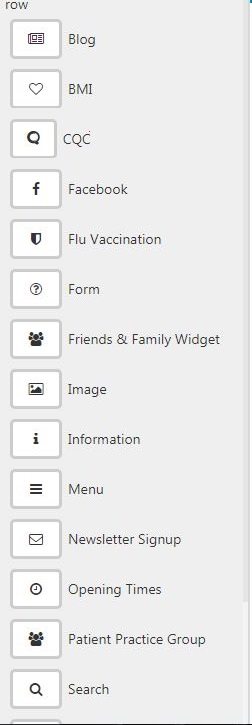
The available widgets include many frequently requested tools such as:
- Friends and Family Test
- Facebook and Twitter feeds
- CQC status and report
- Newsletter sign-up
- Table of opening times
- Slideshow
- YouTube video embedding
- and many more

Arranging your rows and widgets is simple using the drag and drop feature (see Working with Rows and Using Widgets) and you can set a coloured or image background for individual rows to create highlighted areas or distinguish between different elements on the page.
Dos and Don'ts
As tempting as it can be to put everything on your home page keep this as tidy and simple as possible for best accessibility and patient experience. A page with lots of different coloured rows and all the available widgets will look busy and untidy and make it harder for patients to find what they need.
Add welcome text in the top row for best search engine optimisation.
Decide which information is most important for patients or what you need to highlight (eg. flu vaccination clinics) and add this near the top. Keep less vital information (eg. CQC rating) nearer the bottom.
Common Problems/Mistakes
Common Questions/FAQs
Why can’t I have more than 3 widgets in a row?
More than 3 widgets becomes very untidy, particularly on a small screen, and affects accessibility and responsiveness.
Related links/See Also
Working with rows
Using widgets
Adding and Formatting Rows
Re-arranging rows and widgets
Keep your website looking it’s best
Keywords/meta tags
Layout, Display, Row, Widget, Element, Design